SWELLでEWWWどんな不具合があるのか検証

SWELLでEWWWは公式で非推奨のプラグインです
まず大前提として。
公式でおすすめじゃ無いものを使うのは at own your risk. 自己責任です。
自分でなんとかできないなら使うべきではありません。
おそらくEWWWの設定方法によっては致命的なエラーが出る可能性があるかもしれません。
ただ私は若干不具合と思われる部分もありますが対症療法的に回避して
EWWWの恩恵を充分に活用できているのは事実。
よって公式非推奨のEWWWを安全に使用するための完全に自己満記事を作って見ます。
私の性格上 指摘された不具合は自分で検証しないと気が済まないので
実際にWEB上で指摘されている不具合が出るのか合わせて確認していきたいと思います。
私がEWWWをやっぱり使いたい理由
後述のパラメーターの各機能をBLOG作成の時短効率のために使いたいからです。
- メタデーター自動削除
- 自動リサイズ
- 自動圧縮
- 画像遅延読み込み(一部不具合あり)
- 自動WEBP変換
そして確認できている不具合に対症療法的な使い方をしてまで使いたい強い理由は以下。
- 撮って出しの何も加工してない画像をガンガンアップできる環境が欲しい。
- 巨大なサイズも自動で適切なサイズにリサイズして圧縮も自動化。
- EXIFなどのWEB上に上げるのに不適切な情報(カメラ情報や撮影地など)を自動削除
そういう事です。
まず僕が確認しているSWELL上のEWWWの不具合
画像のアップロード時のUP不良
これは公式でも指摘されている不具合です。
プラグインを外すと出ないのでEWWWが犯人です。
画像をアップロードすると以下のようにUP不良を起こすことがたまにある。
次のブロック作成時にちょうど発生したのであわててスクショしました。
フレームの右側に発生してます。

この現象が発生した場合 数秒待機してから再度UPすると普通にUPできたり
もしくはファイル名を変えてみるとUPできたりします。(こちらが確実かな)
完全にUPができない事は1度も無いので致命的なエラーとは考えてません。
WEBPの配信方法
 管理人
管理人はっきりと影響出るのがSWELLの吹き出し。
これは公式には書かれてませんがEWWWの設定次第で変わるのでこのプラグインが原因です。
吹き出しに使うキャラの画像が丸く加工されない状態で原画の四角のまま表示されてしまいます。
 笑顔な助手
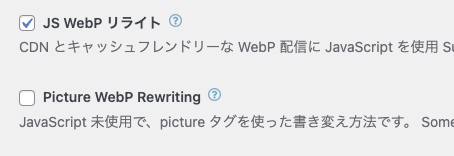
笑顔な助手回避方法は以下のようにしておけば大丈夫。
Picture WebP Rewriting を使用すると上記のエラー起こしますのでJS WebP リライトを指定します。

フルワイドブロック時の挙動
背景画像無しのフルワイドブロックならば画像遅延をEWWWにやらせてかつその設定が
JS WebP リライト を使用してWEBP配信を行う設定ならば問題なし。
背景画像を設定している場合はEWWWの遅延機能そのものをOFFにしないとダメ
その場合は画像遅延は SWELLの スクリプト(lazysizes.js)を使って
遅延読み込みさせる をONにして運用しましょう。
WEBで指摘されているフルワイドで境界線に波を使うと直線になっちゃうよ現象。
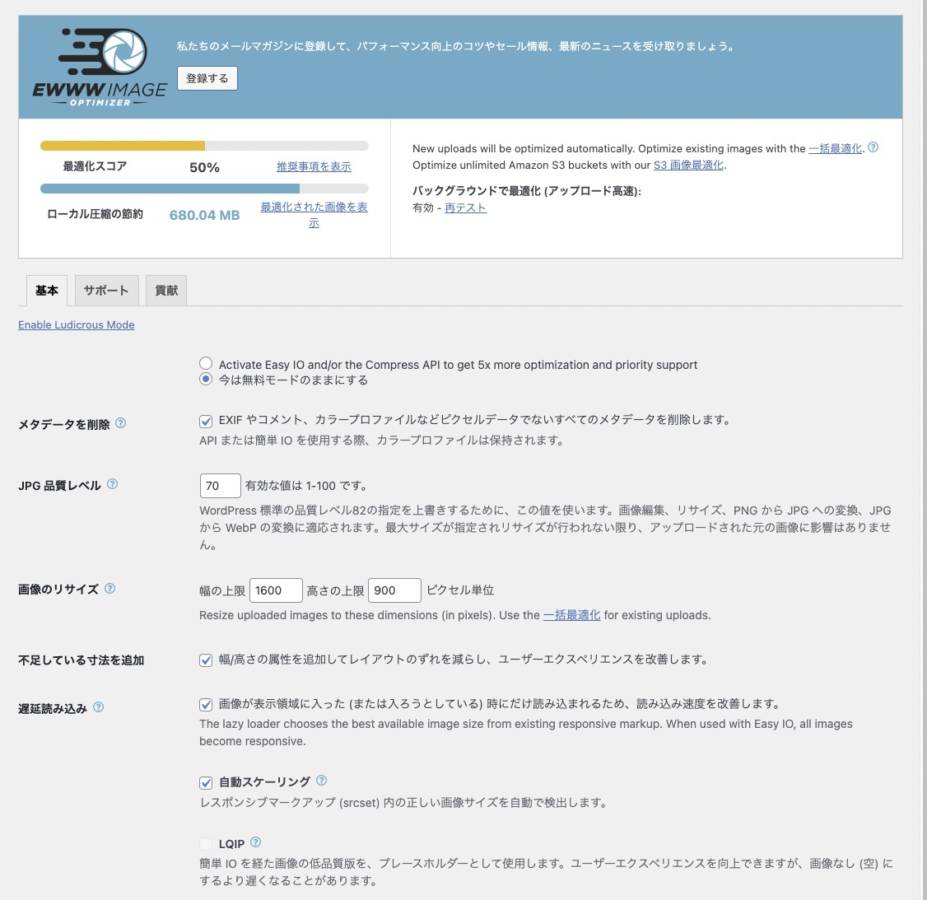
まず現在の僕のEWWWのパラメーターを以下に公開しておきます。
大きいので1枚で貼ると拡大率下がって読みにくいのでで半分に分割して表示しています。
この設定はEWWWに画像遅延をやらせるので SWELL本体の機能の 画像遅延読み込みはOFFです。


問題があるとされるフルワイドブロックを設定します。
わかりやすいようにはっきりした色で作りましょう。
フルワイド全幅 で境界線波4

しかし現在このBLOGはEWWWを常時稼働させて画像遅延読み込みはSWELLで実現しています
理由はこの後の項目で説明するデモンストレーション用のLPページで背景画像の不具合出るためです
しかし背景画像を使用しない前提でしたらEWWWで遅延を行っても不具合は見られません。
EWWWの遅延読み込み設定が原因で波が直線化する現象の指摘はこのEWWW設定ならば確認できません。
背景画像を使用しないのであれば大丈夫そうです。
フルワイドブロックを使用して背景画像を設定している場合はダメ
これは明らかにEWWW使用すると不具合が出ます。前項の遅延読み込みをOFFにすれば回避できますの
背景画像の設定をする場合の画像等の遅延読み込みはSWELLの遅延読み込みを使用しましょう。
フルワイドブロックで背景画像設定例。(別TABで開きます)
これはEWWW遅延OFFでSWELL本体で画像遅延(lazysizes.js)ONです
EWWWに遅延読み込みをやらせている場合フルワイドブロックで設定する背景画像が全く表示されなくなります。
背景画像を使わないのならそのままで構いませんが留意しておくべきです。
EWWW自動生成のWEBP使うとSWELLが低速化する指摘
僕のBLOGはバリバリにEWWW自動生成のWEBPを活用してます。
実際に計測してみてください。遅くなるのと指摘されている方は他に原因があるのではないかと推察。
WebPが大量に使用されているこのBLOGのTOPページを計測してみる。
なおサイト計測的にはPageSpeed Insightが指摘してくる通りで
適切な画像サイズを設定してません。なので減点対象の好ましく無い画像です。
理由はWordPressの元からの機能のリサイズファイルの自動生成を全制限して
サーバーの画像データーの容量節約しているため。
よってWEBPもすべてEWWWが自動リサイズしている1600x900の画像がベースです。
結論
EWWWの全否定は少し違うのかもってのが僕の結論。
不具合あるのは事実だけど僕はその不具合を把握して理解できるなら使うべきだと思うなー
得るものは大きいもんね。
まぁ 他のプラグイン組み合わせや別アプリで対応できるよって意見は承知です。
でも1個のプライグインで対応できる方がより僕は価値があると思ってるよ。













