BLOGで使うフォントとページ速度の関係の理解

BLOGで使うフォントは速度SEOに影響?!
フォントの選択は重要な速度SEOに影響があるのでしっかり理解しておこう。
ぶっちゃけどのFONTでどのサイズが正しいっていうのは無い。
BLOG始めたばっかりの人は何指定しておけばいいのかわからんって人多いと思う。
実際私とかのじーさまは老眼なんで基本細かいFONTサイズを嫌う。
そう実際 細かい文字は読めねぇ。
このBLOGも最初なんぞ18pxで指定してたもんね。
一般的にはパソコン向けのサイズは16pxが最適だと思うので最近は16px指定してます。
ただ自分が使うフォントのロード速度やサイズの意味は理解しておく方がいいかなとこんな記事作ってみました。
まず絶対に理解しておかなければいけないフォントの種類
大きく分けて
- ローカルフォント
- ウェブフォント
の2種類に分別される。
ローカルフォント
そのPCやスマホの中に最初から用意されているフォントの事で
特徴としては高速にロードできて非常に快適に使用できるメリットがあります。
対速度のSEOではマストな選択になります。
ウェブフォント
FONTのデーターをWEBからもらってくる手法。
SWELL内部のFONT指定では Noto sans JP がこれに該当します。
WEBから都度FONTを拾ってくるのでどんな機種でもおなじFONTを表示可能で
製作者の意図するデザインを美しく維持可能。
おしゃれなサイトなんぞよくこれ使ってますけどただ一つ大きな重大な難点があります。
- 表示速度がネットの速度にものすごく依存するし基本的にロードが遅い。
表示速は昨今のSEO対策で重要項目であるのでこれは好ましく無い。
で 回避方法はWEBから拾ってくるべきデーターをあらかじめサーバー内にダウンロードしておいて
プレロードさせるって技もありますけど一定の手順が必要。
この記事の趣旨からずれるので省略しますがNoto Sansの CDN-FONTの低速を回避する方法は
ググればいくらでも出てきます。
フォントの表示速も考えて安全に使うならどれ?
SWELLの場合 デフォルトで 游ゴシック が設定されているのはご存知の方多いと思います。
その理由は このFONTは OS X MavericksとWindows 8.1 以降ならローカルフォントであるので
どちらのOSでも同じように高速表示できるという素晴らしフォントです。
iosとAndroidは 游ゴシック は非対応ですが
それぞれ代替FONTで普通に美しく表示しているので良しとします。
では実際におすすめ順に見てみましょう
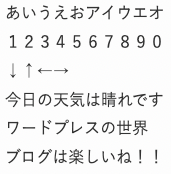
游ゴシックの場合
MacでもWindowsでも「游ゴシック」を優先し、もし游ゴシックがなければMacでは「ヒラギノ」、Windowsで「メイリオ」になるような設定です。
https://swell-theme.com/basic-setting/3114/
MacOSのChromeで表示 游ゴシック16px

win11のChromeで表示 游ゴシック16px

みた感じどちらも全く同じように表示してますね。表示も非常に高速でGOODです。おすすめです。
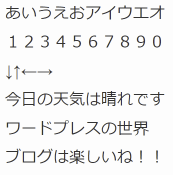
ヒラギノゴシック>メイリオの場合
ヒラギノ角ゴシックを最優先とする設定。
MacやiPhoneでは「ヒラギノ」、Windowsでは「メイリオ+英字はSegoe UI」です。
https://swell-theme.com/basic-setting/3114/
MacOSのChromeヒラギノゴシック>メイリオ 16px

win11のChromeでヒラギノゴシック>メイリオ16px

こちらは明らかに違いますね。特にカタカナと文字の縦横比率。よって文字間隔も違って見えますね。
場合によっては意図したデザインと雰囲気かわっちゃいますね。
表示は非常に高速なので問題ありません。
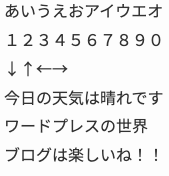
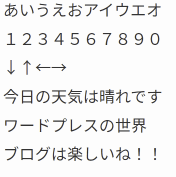
Noto Sans JPの場合
Google Fontsに用意されている「Noto Sans JP」というWebフォントを使用する設定です。
https://swell-theme.com/basic-setting/3114/
MacOSのChrome Noto Sans JP 16px

win11のChromeでNoto Sans JP 16px

どちらも同じように表示してとても良いのですが Noto Sans JPは ロードが遅いのでおすすめしません。
モバイルのフォントサイズはどうする
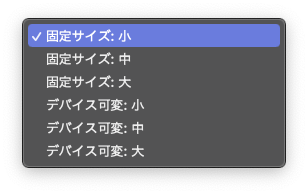
SWELLのモバイル用のFONTのサイズ指定をみると

こんな感じで各種指定可能なんですが
色々試してみた感じで私は1番上の 固定サイズの小 が1番しっくりきました。
その他のサイズを指定するとFONTの大きさに引っ張られてレイアウトが乱れる事が多くて
使いにくいなというイメージです。
とはいえユーザー側でサイズを強制的に変更している場合は意図しない表示に
なってしまいますが最初からスマホで表示乱れるくらいなら小で表示しておいた方が見た目安定します。
フォント指定の結論
速度的に 游ゴシック16px を指定して モバイルは 固定サイズ小 がいい感じだと思います。
結構 BLOGを見て回ると 見た目が綺麗なので Not sans 指定してる方結構多いですね。
ローカル読みしてない場合速度的に不利であることを理解してお使いください。
速度SEO的な留意事項
Twitterでも呟きましたが
あまり重要性を感じてない方も多いかも?って話で注意喚起。
モバイルファーストを強く提唱しているGoogleは速度SEOは現在とても重要視しているので
キーワード的に同順位のサイトがあった場合 モバイルの高速表示が可能なサイトが確実に優遇されます。
Google site kit のプラグイン内部にも速度計測が標準機能で追加されたり
PageSpeed InsightsなどのTOOLを広く公開してBLOGの速度計測させて速度改善を推奨しているわけですから
気にしないのは致命的であると理解した方がいいかな。
覚えておこう。速度低下の原因となるもの4点
- 前述のフォントの指定
- ページのアニメーションの有無
- FontAwesomeなどのアイコン利用
- 自分で追加した動きのあるCSSやjs
SWELLの場合 SWELL設定>機能停止>「ページ表示時のアニメーション」を停止する
チェックマークを外すと ふわっとページが表示して美しいのですがこれも速度SEO的に
不利になるので理解してチェックマークを外しましょう。スコア的に-10くらいガクッと落ちます。
SWELLに限らず cssやjs を使用してスライドしたりふわっと表示するディレイエフェクト系は
なにも対策せずに使うと減点される可能性が非常に高いです。
実際に使用している方は理解してさらに何らかの対策をおこなって
高速化されてると思いますが何も考えずにこのような効果を追加すると
大減点の原因になりますので速度的に問題を抱えてる方は外してみるとか
対症療法的な処置も必要になると思います。
次にFontAwesomeのアイコンを使用している方も多いと思います。
現バージョンのSWELLは内部的にFontAwesome6を読み込んで非常に高速に使えますが
実はFontAwesomeが使用するall.min.cssが大きいので
普通にロード中のレンダリングブロックに引っかかって
こいつが減点対象になります。
私のBLOGでは最近はFontAwesomeは外してます。
最近実装されたボックスメニューのアイコンはFontAswesomeを使用してますが
あれはアイコンデーターをSVGで記述できるのでall.min.css使わなくてもFontAwesome使えるのです。
自分の使いたいアイコンだけSVG化して自由に使えたらものすごくいいのになーと最近思ってますw
ではまた!














