TwitterをSWELL(WordPress)に表示させる方法

SWELLのサイドバー部分にTwitterを表示させる他
BLOGを徘徊しているとBLOGの一部分にTwitterに自分のTLを表示させているページって
ちょいちょいみかけますよね
あとツイート一個だけを表示したりとか。
SWELLに限らず他テーマでもほぼ同じなので参考にしてください。
 管理人
管理人今日の記事はワードプレスでTwitterを表示させる方法を簡単にまとめてみました。
2種類の表示方法
ワードプレスのブロック機能を使わずに自由なサイズで表示したい場合はこちら
単記事のみ表示する方法と 複数のTLを表示する方法があります。
- 自分のTLを一定数表示する方法
- 単記事のみ表示する方法
自分のTLを一定数表示する一般的な方法
表示させるTwitterのURLを入れる
 笑顔な助手
笑顔な助手次に自分のツイッターアカウントのホームのURLを入れます。(プロフィールが表示されているページ)以下はここのマスターの場合

表示オプションを指定
 笑顔な助手
笑顔な助手埋め込まれたタイムラインを選択します

カスタマイズオプションを設定
 悲しい助手
悲しい助手そのままではやたら縦に長いTLが表示されてしまうコードが出力されているので変更

サイズの設定
 ふーんな助手
ふーんな助手縦横のお好みのサイズを指定。何も書いてませんけど多分単位はpixel
 管理人
管理人画像の数値は自分のサイトに合わせて変更して下さい。

 笑顔な助手
笑顔な助手数値入力したら アップデートを押して完成!
ページがカスタム前の選択画面に自動的に戻る
 管理人
管理人ページ戻ったら以下の部分を押して忘れずにコピーしておく。

 管理人
管理人以上でここでの作業は終わり。
こんな感じで表示できます。
高さ450px 幅300px で作ってみました。
この方法なら自在に表示領域を変えられるのであえてこちらでやる方も
いらっしゃいますね。
ブロックエディターからカスタムHTMLを指定してコピペしたコードを
そのまま貼り付けるだけです。簡単ですね!

例:この方法でSWELL(ワードプレス)への設定方法
 笑顔な助手
笑顔な助手コピーしてきたコードをペタリと貼るだけですがBLOGのサイドバーに表示させるなら貼る場所はここ
- WordPressのメニューから 外観 -> ウィジェットを選択
- 左列に並んでいるウィジェットのひな型から空欄の「カスタムHTML」を選んで共通サイドバーに持ってくる
- 共通サイドバーの任意の位置セットしたら中を開いて先ほどコピーしてきたコードを貼り付けて
保存して完了を押す。 - 終了!

単記事のみ表示する方法
表示させるTwitterのURLを入れる
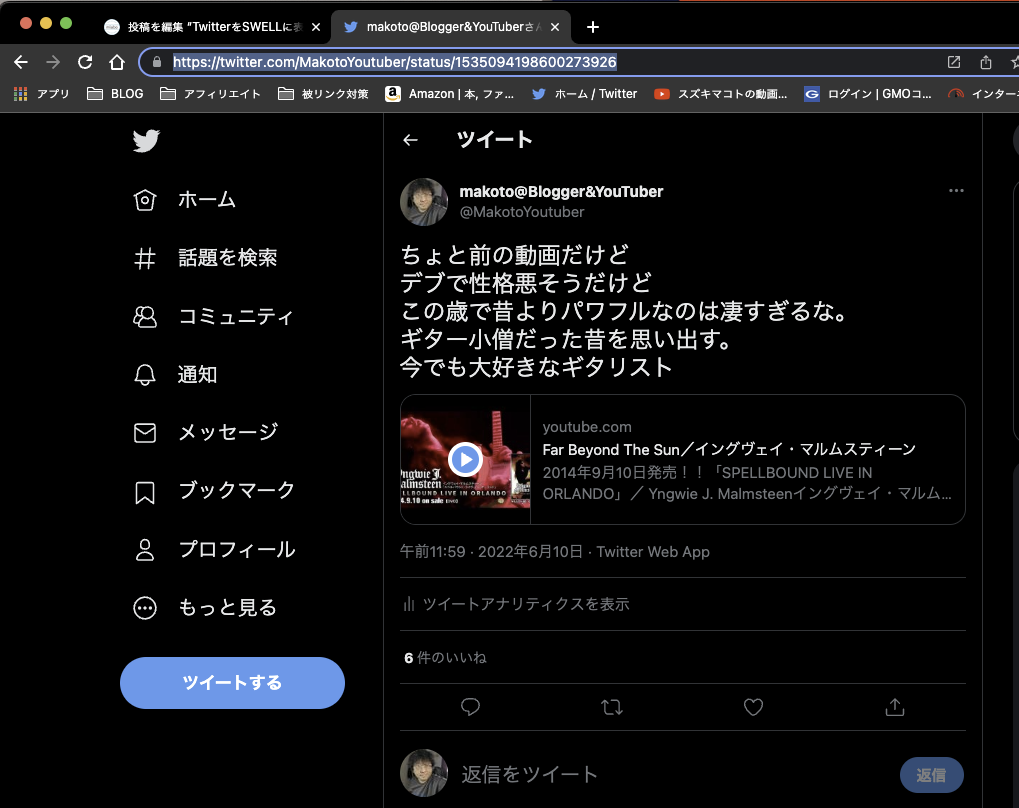
ブラウザなどで表示したいツイートを表示してURLをコピペする

 笑顔な助手
笑顔な助手次に表示したいTwitterの投稿のURLをここに入れます

単ツイート用のHTMLを取得する
上記のURL入力ページから → を押すと以下の画面になるので そのままHTMLをコピー。

カスタムHTMLなどを使用して コピーしたHTMLを貼り付ければ終わり。

もっとも簡単にワードプレスでツイート埋め込み実現する方法
ワードプレスの場合ツイッターの埋め込みを使うのが1番楽です。
それを使用してツイートのURLを貼るだけで上記を実現できます。
上で説明したTLの表示でも同じです。
どちらの方法でも結果は同じです。

以下はSWELLのブロック機能で単記事とTLを表示してます。
単ツイート貼り付け(ツイートURLを入力)
TL埋め込み(プロフィールURLを入力)
 笑顔な助手
笑顔な助手どうです?上手くいきましたか?
 管理人
管理人サイドバー以外でも好きな場所に貼り付けて応用できるよ













