NotoSans JPをローカルでサブセット(CDNじゃ無い方法)で使う

Googleが用意しているNotoSans JPはとても美しいフォント

Googleが用意している誰でも使えるとても見やすい素敵なFONT。
ところでSWELLは標準で游ゴシックやヒラギノ/メイリオやWEB FONTのNotoSans JPなどを指定可能になっています。
どんなOSでも共通に美しく表示できるWEB FONTのNotoSans JPを使えば全ての問題解決!!
もちろんそれで正解なのですが留意しておかねばならない点がいくつかあります。
游ゴシック/ヒラギノ/メイリオとNotoSans JPの間の超えられない壁
最高速で表示可能でSEO的にもよろしいのはMacOSとwindowsに標準搭載されている
游ゴシック または ヒラギノ>メイリオ で間違い無いのですが・・・。
速度差がどこからくるかを簡単に説明すると
- 游ゴシックとメイリオはwindowsのデフォルトFONT
- 游ゴシックとヒラギノはMacOSのデフォルトFONT
であることをまず頭の中に入れておいた上で・・
OSにデフォルトで入っている游ゴシック・ヒラギノ・メイリオの場合
BLOGの記事のFONT指定で上記の指定がある場合あなたのPCの中からFONTデーターを読み取って表示するので超爆速にブラウザに表示できるわけです。
ただしOS共通にある游ゴシック以外のFONTを使用した場合読み込まれるFONTが違うので意図した表示にならないという欠点があります。
WEB FONTのNotoSans JPの場合
NotoSans JPはWEB FONTなのでデーターをサーバーから都度ダウンロードしてその後にブラウザに表示させている形式になります。
この場合どんなOSでも共通のFONTを使う事になるので文字の表示位置までこだわる美しさが最優先のblogの場合のベストチョイスになります。
 管理人
管理人ただし速度は確実に遅くなります。
上記の特徴を読んで「んじゃ両OSに標準搭載の 游ゴシック 一択やんけ」と気付いたあなたは鋭い。
しかしここにとてつもない落とし穴がある。
windows版のChromium系のブラウザ(Chromeなど)で游ゴシックを表示させると文字が細くてものすごく見づらいというか読む気が無くなる酷さ。
 ふーんな助手
ふーんな助手これはwindowsのChrome固有の問題らしい。
windowsのChromeの圧倒的なブラウザシェア率考えるとこのまま游ゴシック一択じゃだめ。
でも同じChromiumを使用しているedgeは游ゴシックを割合と綺麗に表示できるという謎仕様w
edge使えばいいやんって話もありますが使いたく無い人も一定数いる。(私)
ヒラギノやメイリオ使いたくない派がなんとかしたい人がよく使うのがこのNotoSans JP。
NotoSans JPを使う時の問題点
SWELLの標準機能でNotoSans JPを使用するのが一番手っ取り早く確実に利用できますが、実は色々と問題があります。
SWELLがCDNから読み込むときはこんな感じでFONTを読み込んでいるわけですが・・・
https://fonts.googleapis.com/css?family=Noto+Sans+JP
 悲しい助手
悲しい助手この場合
- NotoSans JPの全サイズのFONTを読み込んでしまう。
- display:swap 無指定状態で来る
- つまりPageSpeed Insightの結果は散々なものになる
- 游ゴシックと比較すると実際にガッツリ遅い
そりゃ速度的に有利なCDNとはいえ他所から巨大なFONTデーター全サイズ持ってくるわけですから普通に考えてものすごく低速化するのは仕方ありません。
この場合、少しでも速度的に有利にNotoSans JPを使うには「ローカルでサブセット化」一択になります。
ローカルでサブセット化して使用するメリット

接続の依存性の削減
CDNを利用する場合、ユーザーはそのフォントをダウンロードするためにCDNサーバーへの接続が必要となります。
この接続が遅延したり、サーバーがダウンしている場合、フォントの読み込みが遅くなったり、最悪の場合は全く読み込めなくなる可能性があります。
パフォーマンスの向上
ローカルにフォントをサブセット化することで、使用しないグリフを削除し、フォントファイルのサイズを大幅に削減することができます。これにより、ページの読み込み速度が向上し、ユーザーエクスペリエンスが向上します。(サブセット化してない状態だと16MBくらいあるぜ笑)
セキュリティの向上
CDNを使用すると、サードパーティサーバーへのリクエストが必要となり、セキュリティ上のリスクが増える可能性があります。ローカルにフォントを保持することで、このようなリスクを減らすことができます。さらに、プライバシーの観点からも、ユーザーのデータをサードパーティに送信することなく、全ての処理を自分たちのサーバーで行うことができます。
ま こんな感じでメリットがあるのですがローカルサブセット化したとしても游ゴシック/ヒラギノ/メイリオと比較するとやはり20-30くらい確実にスコア落ちます。
速度をとるか美しさをとるか・・・悩ましい限りですが
少しでも速いと思われるローカルサブセット化のやり方を忘備録しておきます。
サブセット化するにはどうしたらいい
サブセット化するってのは使わない文字を削除してFONTファイルの物理的サイズを小さくしてロード時間の低減をすることです。
 管理人
管理人しかしこれ自分でやると結構しんどい作業になる。
世の中には偉い人がいます。調べてみると「サブセット化」したものを公開している神のような方が・・
今回はこれをありがたく使わせていただきます。
ついでに調べてて見つけたのですが「こういうカッコ」や(このようなカッコ)を普通のFONTで表記すると通常は前後に結構な隙間が空いてしまいちょっと美しく無いらしい。
これを解消するFONTがあるとかびっくり笑
YakuHan JPというよりNotoSans JPと併用すると美しく見えるカッコ類も適用してみましょう。
 笑顔な助手
笑顔な助手具体的に見え方の違いを画像で貼っておきます。
| ノーマルFONT | YakuHanJP適用 |
|---|---|
 |  |
ではNotoSans JPのダウンロード手順他の説明。

- GitHubで公開されているNotoSans JPをサブセット化したFONTをダウンロード
- GitHubで公開されているYakuHan JP のFONTをダウンロード
- それぞれサーバーの所定の位置にアップロードしておく。
- FONT関連のCSSを作る
- FONTファイルをpreloadする記述を作る
GitHubで公開されているNoto sans JPをサブセット化したFONTをダウンロード
https://github.com/axcelwork/Noto-Snas-subset/tree/master/fonts
ここにアクセスして以下の6つのFONTファイルをダウンロードします。
細かくサイズ分かれていますがregularとBoldの2種類で良いと思います。
サイズごとにそれぞれ3種類拡張子がありますので3種類ダウンロードしておいてください。
- NotoSans_regular.otf
- NotoSans_regular.woff
- NotoSans_Regular.woff2
- NotoSans_bold.otf
- NotoSans_bold.woff
- NotoSans_Bold.woff2
GitHubで公開されているYakuHan JP のFONTをダウンロード
https://github.com/qrac/yakuhanjp/tree/master/src/fonts/YakuHanJP
ここにアクセスしてこちらもregularとBoldの2サイズのFONTをダウンロードしてください。
こちらは2種類の拡張子になります。
- YakuHanJP-Regular.woff
- YakuHanJP-Regular.woff2
- YakuHanJP-Bold.woff
- YakuHanJP-Bold.woff2
それぞれサーバーの所定の位置にアップロードしておく。
 びっくりな助手
びっくりな助手ここをミスるとFONTのロードできなくなるので注意ですよ!
僕の環境の場合 https:/mlabo.orgのドキュメントルートのすぐ下に
faというディレクトリを作りその中にNotoディレクトリを作り
その中に全てのFONTを突っ込んであります。
ドキュメントルートには index.phpとか.htaccesやwp-login.phpなどがありますので
そのファイルがある場所がドキュメントルートとなります。
FONT関連のCSSを作る
@font-face{
font-family: 'Noto Sans JP';
font-display: swap;
font-style: normal;
font-weight: normal;
src: url('/fa/Noto/NotoSans_Regular.woff2') format('woff2'),
url('/fa/Noto/NotoSans_regular.woff') format('woff'),
url('/fa/Noto/NotoSans_regular.otf') format('opentype');
}
@font-face {
font-family: "YakuHanJP";
font-display: swap;
font-style: normal;
font-weight: normal;
src: url('/fa/Noto/YakuHanJP-Regular.woff2') format('woff2'),
url('/fa/Noto/YakuHanJP-Regular.woff') format('woff');
}
@font-face{
font-family: 'Noto Sans JP';
font-display: swap;
font-style: normal;
font-weight: bold;
src: url('/fa/Noto/NotoSans_Bold.woff2') format('woff2'),
url('/fa/Noto/NotoSans_bold.woff') format('woff'),
url('/fa/Noto/NotoSans_bold.otf') format('opentype');
}
@font-face {
font-family: "YakuHanJP";
font-display: swap;
font-style: normal;
font-weight: Bold;
src: url('/fa/Noto/YakuHanJP-Bold.woff2') format('woff2'),
url('/fa/Noto/YakuHanJP-Bold.woff') format('woff');
}
body{
font-weight:normal;
font-family: 'YakuHanJP','Noto Sans JP',"Hiragino Kaku Gothic ProN", "Hiragino Sans", Meiryo, sans-serif;
}上記をコピペして自分の環境に書き直して使っていただければそのまま動くはずです。
urlのパスを自分の環境に直してくださいね
なお YakuHanJPはカッコの前後の隙間を無くすためのFONTですのでその他の文字はNotoSans JPが
担当します。
font-family: の部分ですが必ず YakuHanJPを先頭に記述してください。
FONTを読み込み方の仕様上、左から読み込みして表示できないFONTがあったらその次に記述したFONTを読みますので必ず先頭はYakuHanから記述してください。
FONTファイルをpreloadする記述を作る
preloadさせておくとサブセット化しているとはいえやはりロードに時間のかかるFONTファイルをなんとかできます。
まずやることは子テーマにはデフォルトではheader.phpが存在しないので親テーマからheader.phpをコピーして子テーマに持ってきてください。
ファイルの在処は
./wp-content/themes/swell/header.php(親テーマに存在する)
上記を
./wp-content/themes/swell_child/
にコピーしてください。
各人で借りているサーバーのコントロールパネル内に多分FTPがあるはずなのでそれを使ってアップロードするかFTPソフトを使ってアップロードしていただいてもOKです。
swell_childの中にheader.phpが存在するようになると
SWELLの外観→テーマファイルエディターにheader.phpの項目が現れますので
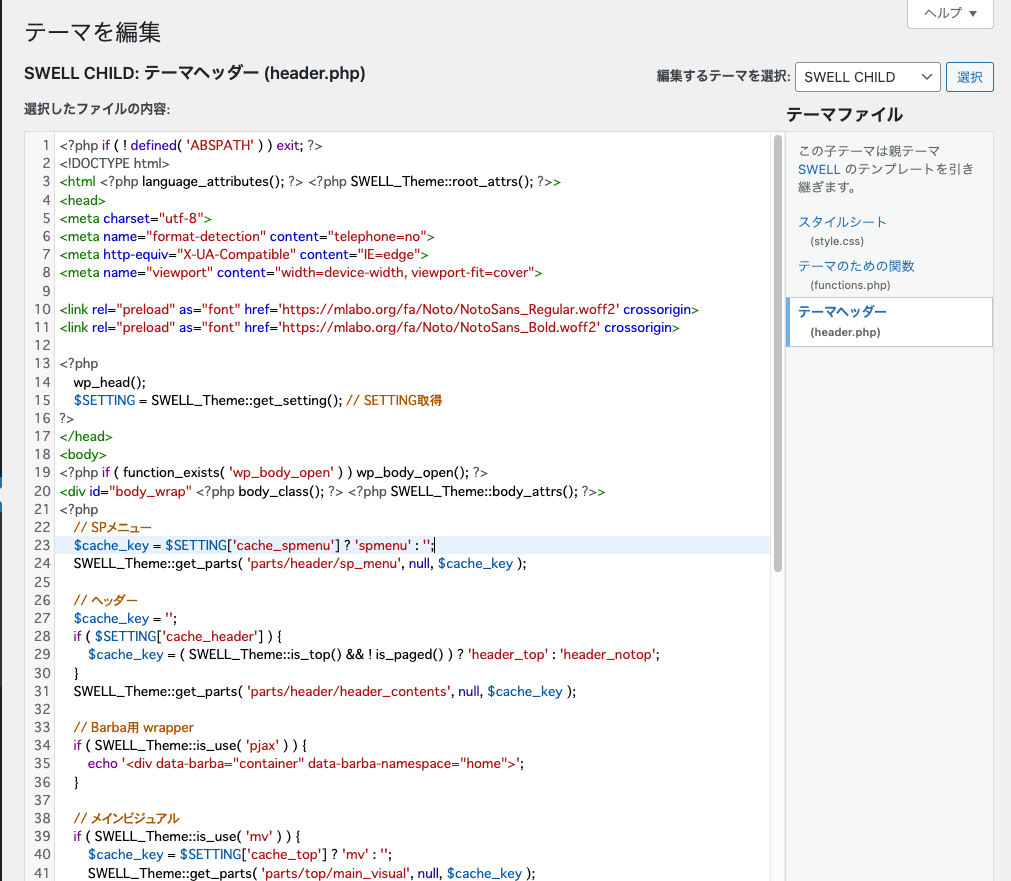
それを編集します。(下記画像参照)
親テーマのheader.phpを子テーマのheader.phpがオーバーライドする形で動作するのでここに以下のpreload記述を追加します。
 管理人
管理人mlabo.orgのところは自分のドメインに脳内変換してくださいね。
<link rel="preload" as="font" href='https://mlabo.org/fa/Noto/NotoSans_Regular.woff2' crossorigin> <link rel="preload" as="font" href='https://mlabo.org/fa/Noto/NotoSans_Bold.woff2' crossorigin>
エディター画面をスクショしておきますので参考にどうぞ

まとめ
しばらくローカルサブセット化したNotoSans JPを使っていましたが
プロフにも書いてあるとおりBlogの高速化が趣味とか宣言しているくらいなので
非CDN化したNoto sans JPでも結局速度的に耐えられませんでしたw
実測値はおおよそ60-70くらいが多くて調子がいいと90くらいですかね。
本当は游ゴシック使いたいのですが表示がアレだとちとつらい。
結局妥協して高速に表示できてかつ各OSで綺麗に見えるヒラギノ/メイリオ指定に落ち着きました。
OSごとにFONTが変わるので若干見た目が変わりますが、よく考えたら私のblogはそこまでこだわる必要が無かったwww

あなたはどれを選ぶ?笑
- 美しさを追求するのなら速度犠牲になるけどNotoSans JP
- OSごとに表示に差異が発生するが超高速安定のヒラギノ/メイリオ
- MacOSなら超高速美麗な游ゴシック(windowsだと表示ダメ)











